IT-1 og IT-2
Siden 2007 har Ola Lie undervist IT-1 og IT-2 på Askim videregående skole
hvor disse sidene har blitt brukt til ulike undervisnigsformål.
Sist oppdatert: 4.4.2013
Meny på nettsider
Snarveien til MySQL og Dreamweaver CS6, som brukes i IT-1, kunne godt hatt med flere framgangsmåter for å lage menyer på nettsider enn det ene eksempelet på side 63. Her kan du lære ytterlige fem forskjellige metoder, og det finnes mange oppskrifter og programmer andre steder på nettet som hjelper deg med å lage flotte menyer.
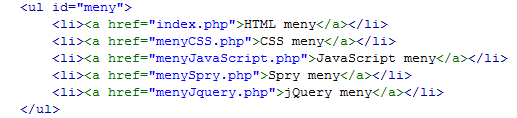
Menyen nedenfor bruker en punktmerket liste som er formatert med et CSS stilark.
CSS meny
Den punktmerkede listen, <ul>, har fått en id=meny. Se side 50 i læreboka nevnt ovenfor.
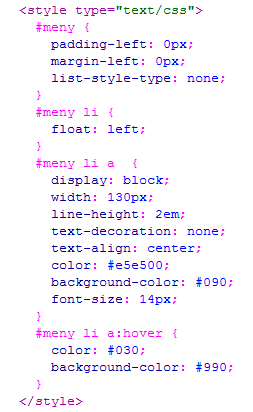
Her har jeg laget et internt stilark. Se side 40 i samme læreboka.
- I Design vinduet i Dreamweaver klikker du et sted i listen og deretter <ul> nederst i vinduet. Gi <ul> elementet ID meny i Properties panelet.
- Klikk deretter New CSS Rule nederst i CSS Styles panelet
- Sjekk at det står #meny i tekstboksen for Choose og enter a name for your selector og This document only hvor det står Choose where your rule will be defined.
- Under kategorien Box finner du Padding og Margin og setter Left til 0 px. List-style-type settes til none under kategorien List.
- Lag også en regel for #meny li hvor du setter Float til left under kategorien Box.
- Når du skal lage reglene for #meny li a og #meny li a:hover, finner du under kategoriene
- Type: font-size, line-height, color og text-decoration
- Background: background-color
- Block: text-align og display
- Box: width
Alternativt kan du skrive inn teksten selv i Code vinduet