IT-1 og IT-2
Sist oppdatert: 5.4.2013
Meny på nettsider
Snarveien til MySQL og Dreamweaver CS6, som brukes i IT-1, kunne godt hatt med flere framgangsmåter for å lage menyer på nettsider enn det ene eksempelet på side 63. Her kan du lære ytterlige fem forskjellige metoder, og det finnes mange oppskrifter og programmer andre steder på nettet som hjelper deg med å lage flotte menyer.
Her bruker jeg Rollover Image i Dreamweaver, som benytter onmouseover og onmouseout hendelsene til å kjøre JavaScript kode.
JavaScript meny
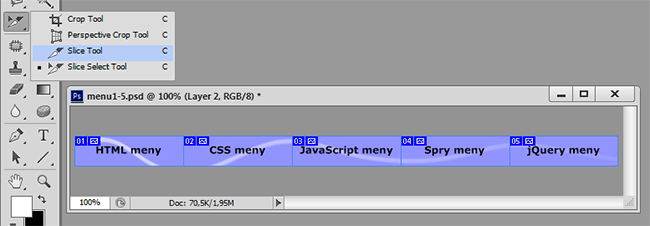
En mulig framgangsmåte er å lage menylinjen i Photoshop for deretter å dele den opp med stykkeverktøyet. Etter at du har laget stykkene, kan du velge Slice Select Tool og dobbeltklikke på stykkene for å gi dem filnavn og finjustere posisjon og strørrelse.

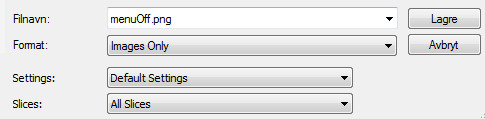
Stykkene (knappene) lagres som enkeltvise filer når du velger File, Save for Web..., klikker Save og velger All Slices.
Her har jeg kalt filene menu1Off.png, menu2Off.png, osv. Deretter kan du legge effekter på menyvalgene med nye lag (som du kan vise og skjule). Bruk gjerne Layer style eller Adjustment layer som du kan tilpasse med Blending mode, Opacity og Fill. Så kan du lagre stykkene (knappene) på nytt med andre filnavn (menu1On.png, menu2On.png, osv.).
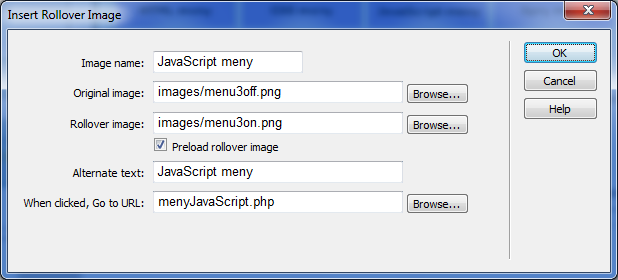
Når du skal legge inn bilder med overrulling i Dreamweaver, velger du Insert, Image Objects, Rollover Image. Dersom bildene legges i hver sin celle i en tabell, unngår du mellomrom mellom bildene hvis du formaterer tabellen med Cell padding og Cell spacing lik 0. Border Thickness settes også til 0.

Koden på denne siden er endret for å få nettsiden til å validere i XHTML.